
✅ 함수(function)란?
어떤 작업을 수행하기 위해 필요한 문(statement)들의 집합을 정의한 코드 블록이다.
함수는 이름과 매개변수를 갖고 필요한 때에 호출하여 코드 블록에 담긴 문들을 일괄적으로 실행할 수 있다.
함수는 여러번 호출이 가능하고 동일한 작업을 반복적으로 수행해야 한다면 미리 정의된 함수를 재사용하는 것이 효율적이다.
함수의 일반적 기능은 어떤 작업을 수행하는 문(statement)들의 집합을 정의하여 코드의 재사용에 목적이있다.
이러한 일반적 기능 이외에 객체 생성, 객체의 행위 정의(메소드), 정보 은닉, 클로저, 모듈화 등의 기능을 수행할 수 있다.
자바스크립트의 함수는 객체(일급 객체)이다. 다른 객체와 구분될 수 있는 특징은 호출할 수 있다는 것이다.
✅ 함수 정의
1. 함수 선언문
함수 선언문(Function declaration) 방식으로 정의한 함수는 function 키워드와 내용으로 구성된다.
✅ 함수명
함수 선언문의 경우 함수명은 생략할 수 없다. 함수명은 디버거가 해당 함수를 구분할 수 있는 식별자이다.
✅ 매개변수 목록
0개 이상의 목록으로 괄호로 감싸고 콤마로 분리한다.
✅ 함수 몸체
함수가 호출되었을 때 실행되는 문들의 집합이다. 중괄호({})로 문들을 감싸고 [return] 문으로 결과값을 반환할 수 있다.
* 이를 반환값(return value)이라고 한다.
// 함수 선언문
function result(num) {
return num * num;
}
2. 함수 표현식
자바스크립트의 함수는 일급 객체이므로 아래와 같은 특징이 있다.
- 무명의 리터럴로 표현이 가능하다.
- 변수나 자료 구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 파라미터로 전달할 수 있다.
- 반환값으로 사용할 수 있다.
함수의 일급객체 특성을 이용하여 함수 리터럴 방식으로 함수를 정의하고 변수에 할당할 수 있는데 이러한 방식을 함수 표현식 이라고 한다.
함수 선언문으로 정의한 함수 result()를 함수 표현식으로 정의하면 ⬇️
// 함수 표현식
let result = function(num){
return num * num;
};✅ 함수 표현식 방식으로 정의한 함수는 함수명을 생략할 수 있다. (리터럴방식)
* 이러한 함수를 익명 함수(anonymous function)이라 한다. 함수 표현식에서는 함수명을 생략하는 것이 일반적이다.
// 기명 함수 표현식 (일반적인 방식)
let plusNumber = function plus(a, b) {
return a + b
}
// 익명 함수 표현식 (리터럴 방식)
let plusNumber2 = function (a, b) {
return a + b
}
console.log(plusNumber(5, 5)); // 10
console.log(plusNumber2(5, 5)); // 10함수는 일급객체이기 때문에 변수에 할당할 수 있는데 이 변수는 함수명이 아니라 할당된 함수를 가리키는 참조값을 저장하게 된다.
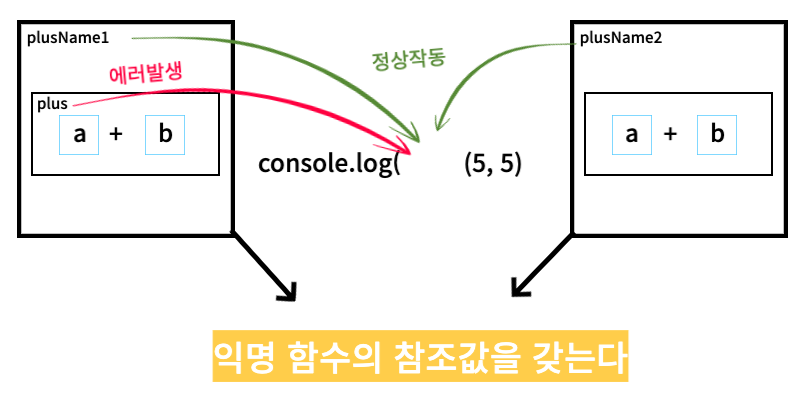
함수 호출시 함수명이 아니라 함수를 가리키는 변수명을 사용해야 한다.

함수가 할당된 변수를 사용해 함수를 호출하지 않고 기명 함수의 함수명으로 호출하게 되면 에러가 발생한다.
이는 함수 표현식에서 사용한 함수명은 외부 코드에서 접근이 불가능하기 때문이다.
let plusNumber = function plusNumber(num) {
return num + num
}✳️ 함수명과 함수 참조값을 가진 변수명이 일치해서 함수명으로 호출되는 듯 보이지만 변수명으로 호출된 것이다.
결국 함수 선언문도 함수 표현식과 동일하게 함수 리터럴 방식으로 정의되는 것이다.
3. Function 생성자 함수
함수 선언문과 표현식은 모두 함수 리터럴 방식으로 함수를 정의하는데 이것은 결국 내장 함수 Function 생성자 함수로 함수를 생성하는
것을 단순화 시킨 short-hand(축약법)이다.
Function 생성자 함수는 Function.prototype.constructor 프로퍼티로 접근할 수 있다.
new Function(argument1, argument2, functionBody)
let plusNumber = new Function('num', 'reture num + num');
console.log(pulsNumber(10)); // 20✳️ Function 생성자 함수로 함수를 생성하는 방식은 일반적으로 사용하지 않는다.
'개발공부 > Javascript' 카테고리의 다른 글
| JavaScript : 객체 메서드 정리(Object method) (0) | 2022.07.31 |
|---|---|
| JavaScript : 함수(Function) 호이스팅(Hoisting)이란? (0) | 2022.07.20 |
| JavaScript : 자바스크립트 객체(Object) 정리 (0) | 2022.07.20 |
| Javascript : 배열(Array) 생성 및 사용법(생성, 추가, 삭제) (0) | 2022.07.18 |
| Javascript : 반복문(for문) 정리 (0) | 2022.07.13 |




댓글