
✅ 오늘 내가 배운것
| querySelectorAll | getElementsTagName |
| NodeList를 가져온다 정보를 가져온후 새로운태그가 추가되면 실시간 반영이 안된다. (한번 저장된 값을 계속 사용한다) ** 자식노드를 가져올때는 실시간 반영이 가능하다** |
HTMLCollection을 가져온다 정보를 가져온후 새로운태그가 추가되면 실시간으로 반영된다. (실시간으로 정보를 반영한다) |
✅ NodeList 란?
모든 노드를 반환한다 (줄바꿈, 띄어쓰기, 주석, 요소 등..)

✅ HTMLCollection 란?
HTML태그로만 작성된 요소만 반환한다 (div, p, span 등..)

✅ 부모노드
parentNode
- 부모노드에 모든노드를 반환한다. (NodeList)
parentElement
- 부모노드중 요소노드만 반환한다. (HTMLCollection)
✅ 자식노드
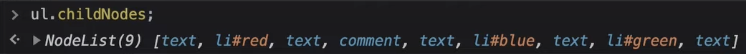
childNodes
- 자식노드에 모든노드를 반환한다. (NodeList)
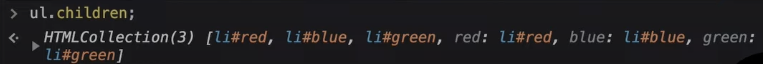
children
- 자식노드에 요소노드만 반환한다. (HTMLCollection)
firstChild
- 첫번째 자식노드에 모든노드를 반환한다. (NodeList)
lastchild
- 마지막 자식노드에 모든노드를 반환한다. (NodeList)
firstElementChild
- 첫번째 자식노드에 요소노드만 반환한다. (HTMLCollection)
lastElementChild
- 마지막 자식노드에 요소노드만 반환한다. (HTMLCollection)
✅ 형제노드
previousSibling
- 이전 형제노드에 모든노드를 반환한다. (NodeList)
nextSibling
- 다음 형제노드에 모든노드를 반환한다. (NodeList)
previousElementSibling
- 이전 형제노드에 요소노드를 반환한다. (HTMLCollection)
nextElementSibling
- 다음 형제노드에 요소노드를 반환한다. (HTMLCollection)
'개발공부 > DOM' 카테고리의 다른 글
| DOM : Node에 접근하는 방법 (id, class, tag 접근 및 style 제어) (0) | 2022.07.30 |
|---|

댓글